User Manual of atbCAPTCHA
1. Product Introduction
AtbCAPTCHA uses an powerful risk analysis engine to help companys prevent and control bot risks.
2. Application Scenarios
- Account Security:prevent bot registration, defend brute force cracking etc.
- Data Security:prevent automatic crawling of data on the Website/App.
- Marketing Security:prevent illegal snatch of coupons and credit exchanges for profits, and prevent ticket scalpers.
3. Regulatory Compliance
GDPR/CCPA Compliant、ePrivacy Regulation、PDPA Compliant、PCI SSC
4. User Guide
- Registration: Visit the official website, register an account, and login to the console;
- Activate the atbCAPTCHA service: create Applcation,obtain apiServer, appld, and appSecret;
- Read the development manual;
- SDK integration and release

5. Front End Access
Visit the official website, login the console after account registration, and access the "atbCAPTCHA " module. After applying for activation, the system will assign the unique AppId and AppSecret.
- It supports Web access, compatible with such mainstream browsers as IE8+, Chrome, Firefox, Safari Browser.
5.1 Web Access
Environmental prerequisites
Compatible with mainstream browsers suh as IE8+, Chrome, Firefox etc.
Acquisition of appId
First, visit the "Application Management" or "Application Configuration" module in the console (or click on the login button on the top right corner), and find the appId.
Acquisition of apiServer
Log into the console and check the "apiServer" displayed on the upper left corner of the "Application Management" page.
Usage of the script
<script src="https://cdn.aisecurius.com/ctu-group/captcha-ui/v5/index.js" crossorigin="anonymous" id="as-captcha-script"></script>
Note: atbCAPTCHA script is frequently updated, please do use the resources on the CDN for the latest security updates. Do not use a copy on your own server.
Initialization
Below are valina JavaScript, React and Vue demos.
Javascript example
Assuming that there is a <div id="demo"></div> on the page, atbCAPTCHA can be initialized as follows.
var myCaptcha = as.Captcha(document.getElementById('demo'), {
appId: 'your appId', // appId, Obtaining from the console "Application Management" or "Application Configuration" module,
apiServer: 'https://cap.aisecurius.com',
// apiServer, The domain name address is obtained in the top left corner of the console page -> atbCAPTCHA -> "Application Management" page. It is a must to fill in it completely, including https://.
success: function (token) {
console.log('token:', token)
// The atbCAPTCHA token is obtained for back-end verification. Note that if the obtained token is a string starting with sl, it is a downgraded token generated by the front-end network blocked. Please check the front-end network and apiServer address.
}
})
After initialization, the abtCAPTCHA component will be inserted into <div id="demo"></div>.
React example
Assuming that there is a <div id="demo"></div> on the page, the abtCAPTCHA can be initialized as follows:
// class component use componentDidMount
useEffect(() => {
as.Captcha(document.getElementById('demo'), {
appId: 'appId',
apiServer: 'https://xxx.xxx.com',
success: function (token) {
console.log('token:', token)
}
});
}, [])
After initialization, atbCAPTCHA component will be inserted into <div id="demo"></div>.
Vue example
Assuming that there is a <div ref="demo"></div> on the page, the abtCAPTCHA can be initialized as follows:
mounted() {
as.Captcha(this.$refs.demo, {
appId: 'appId',
apiServer: 'https://xxx.xxx.com',
success: function (token) {
console.log('token:', token)
}
});
}
After initialization, the atbCAPTCHA component will be inserted into <div ref="demo"></div>.
Appearance and dimensions
There are four styles of atbCAPTCHA:
- embed (by default): The default width in this style is
300px, which can be adjusted through thewidthoption during initialization. The default height is200px, which is fixed. - inline: This style uses smaller area. Default with and height are the same as
embed. - popup: The abtCAPTCHA is not shown by default in this style. After calling the
show()method, it will popup. - oneclick: This style uses the smallest area. The default height of this UI is 40px and not open to configuration.
5.2 Configurations
General Configurations
There are several configurations.
| Name | Required | Type | Description |
|---|---|---|---|
| appId | Yes | String | The unique identity of the current application |
| style | No | String | embed (default), inline, popup, and oneclick |
| inlineFloatPosition | No | String | Float position, valid only when the style is inline. The options are up (default) and down |
| oneClickFloatPosition | No | String | Floating layer position. This parameter is valid only when the style value is oneclick. The option can be up |
| width | No | Number | Control (slider) width in pixels. Default is 300 |
| language | No | String | The options are cn (Chinese) and en (English) |
| success | No | Function | Successful authentication callback function, the first argument is token of the current authentication, which is needed in subsequent server authentication requests. Note: This callback fires on both explicity and implicit successful authentications. |
| fail | No | Function | Callback function on authentication failure, with the first argument as an error object. |
Advanced styles/language configurations
These are some advanced configuration options.
| Name | Required | Type | Description |
|---|---|---|---|
| customStyle | No | Object | Custom styles |
| customLanguage | No | Object | Custom languages |
Advanced configurations
Generally speaking, these configurations are not needed unless you know exactly what they mean.
| Name | Required | Type | Description |
|---|---|---|---|
| apiServer | No | String | custom API services address, The format is like http://123.207.220.181:9090 or https://api.xxx.com。 |
| logoServer | No | String | custom verification of no sensation logo services address, The format is like http://123.207.220.181:9090/logo。 |
| protocol | No | String | The value can be http or https. The default value is https |
| timeout | No | Number | Timeout duration, in milliseconds. The default value is 6000. Note that you can set a timeout for only some requests |
| constID_options | No | Object constID initialization configuration parameters, such parameters conflict with external parameters (for example, appId is also defined and is different from external appId, use this parameter | |
| uid | No | String | A unique ID used to identify the user, returned when tokenVerify is called on the back end |
5.3 Methods
The atbCAPTCHA instance has the following methods:
reload() reload the current atbCAPTCHA
Attention! Please do not call reload() in the success callback, because the success callback will be called repeatedly when the senseless verification is enabled.
Example:
myCaptcha.reload()
show() show the current atbCAPTCHA
If the current atbCAPTCHA is displayed, and "style" is the verification code of "popup", which is hidden by default. The access user needs to call the show() method to display and hide the current atbCAPTCHA according to the page logic.
Example:
myCaptcha.show()
hide() hide the current CAPTCHA
Example:
myCaptcha.hide()
5.4 Event
The abtCAPTCHA can be used to listen to events in the following ways:
myCaptcha.on('ready', function () {
console.log('captcha is ready!')
})
myCaptcha.on('verifySuccess', function (security_code) {
console.log('security_code is: ' + security_code)
})
myCaptcha.on('hide', function () {
console.log('The verification code control is hidden. ')
})
The atbCAPTCHA of basic types support the following events:
Initialization phase
The atbCAPTCHA triggers the following events in sequence during the initialization phase:
| Name | Description |
|---|---|
| render | The render event capTcha starts to render |
| passByServer | [atbCAPTCHA ] Pass, the server determines that the verification can pass directly, without user interaction. If this event is triggered, abtCAPTCHA is displayed directly as the verification passed status, with no subsequent phases of user interaction. This event takes a parameter token |
| ready | The atbCAPTCHA is ready and can be triggered upon user input. Note: If Authentication is passed, this event is not triggered and the passByServer event is directly entered |
If the load fails, the following events will be triggered in order:
| Name | Description |
|---|---|
| render | The render event capTcha starts to render |
| loadFail | Triggered when loading fails |
User interaction phase
| Name | Description |
|---|---|
| dragStart | The user starts dragging the slider |
| dragging | Triggered several times when the user drags the slider |
| dragEnd | The user releases the slider, ending the drag |
| verify | Submits data to the verification interface for verification |
| verifyDone | The verification interface returned data. Procedure |
| verifySuccess | The verification interface returned data. Procedure, And the result is success. This event takes a token parameter |
| verifyFail | The verification interface returned data. Procedure, And the result is failed |
Other events
| Name | Description |
|---|---|
| show | Triggered when abtCAPTCHA control is displayed |
| hide | Triggered when abtCAPTCHA control is hidden |
Others
Description: All events have corresponding "before_" event and the "after_" event, which is triggered before and after the event.
For example, the "load" event corresponds to three events: "before_load", "load" and "after_load".
5.5 Custom style
If you are familiar with CSS, you can directly write your own CSS to replace the style of the atbCAPTCHA component. Or you can pass in a "customStyle" parameter during the initialization of the atbCAPTCHA to customize some styles.
Example:
var appId = '【your appid】'
var myCaptcha = as.Captcha(document.getElementById('demo'), {
appId: appId,
// start to customize style
customStyle: {
bgColor: '#cccc00' // <-- control background color
},
success: function (token) {
console.log('success, token:', token)
}
})
Parameter details
The "customStyle" currently supports the following parameters, all of which are optional:
| Name | Type | Description |
|---|---|---|
| bgColor | String | Control background color, CSS color format, such as #ff0000, rgb(255, 0, 0) |
Note: Different types of CAPTCHA support different custom styles. The above is just a simple example of general purpose custom style attributes.
Custom style example of sliding verification:
bar: {
normalTextColor: 'pink', // Text color at slider and the prompt area "basic_lang", eg: "Loading" and other words lang,
normalBgColor: 'blue', // slider background color
normalBdColor: '' // slider border color
normalTextColor: 'red', // slider font color
slidingBgColor: 'lime', // background color of sliding area
slidingBdColor: 'red', // border color of sliding area
hoverHideText: true, // and hide prompt text on the slider in the case of hover, eg: Drag the left slider to the correct gap (not supported by IE8 and older versions)
successTextColor: 'red' // the color of the prompt text in the case of successful verification
successIcon: '', // the picture prompt in the case of the successful verification is taken from the "container" by default
successBgColor: '', // the background color of the "bar" in the case of successful verification
successBdColor: '', // the border color of the "bar" in the case of successful verification
failBgColor: '', // the background color of the post-sliding area after the verification fails
failBdColor: '', // and the border color of the post-sliding area after the verification fails
}
bgColor: '', // Background color of "box", that is, the verification code image and the container of the slider
slider: {
normalBgSrc: '', // container.img_slider_normal
hoverBgSrc: '', // img_slider_hover
focusBgSrc: '', // img_slider_focus
loadingBgSrc: '', // img_slider_loading_bg
errorBgSrc: '', // img_slider_error
loadingGifSrc: '', // img_slider_loading_gif
}
5.6 Custom language
AbtCAPTCHA is provided in English and Chinese. If you need to customize the language, or just adjust a copywriting sentence in the existing language, you can pass in the parameter "customLanguage" during initialization to customize the language.
Example:
var appId = '【your appid】'
var myCaptcha = as.Captcha(document.getElementById('demo'), {
appId: appId,
// Let's customize the language
customLanguage: {
init_inform: 'Drag', // <-- Prompt copywriting during initialization
slide_inform: 'to right' // <-- Prompt copywriting in the slider
},
success: function (token) {
window.console && console.log('success, token:', token)
}
})
Parameter details
The customLanguage currently contains the following statements:
Note: The content format of "load_fail" at the Android end:" Loading failed, <a href=\"#\">Please try again</a>!"
| Name | Reference value | Description |
|---|---|---|
| load_fail | Load fail! (<a href="#">Retry</a>) | |
| load_too_much | Load too much! (<a href="#">Retry</a>) | |
| two_step_load_too_much | Too many attempts. Please try again later. | The loading times of the secondary CAPTCHA too many |
| loading | loading... | |
| pass_by_server | Verification succeeded! | Successful verification with no sensation |
| reload_captcha | Refresh | |
| smart_checking | Checking | intelligent detection |
| verify | Verify | |
| verify_fail | Verify fail! (<a href="#">Retry</a>) | |
| verify_success | Verification succeeded! | |
| verifying | Verifing... | |
| init_inform | Drag the slider bellow | |
| slide_inform | Please drag the slider | |
| rotate_inform | Please drag the slider | |
| jigsaw_init_inform | <span style="color:#F56A00;">Drag the picture</span> to complete the puzzle | Puzzle CAPTCHA initialization prompts |
| jigsaw_verify_success | Congratulations | Jigsaw puzzle verification successfully |
| jigsaw_verify_fail | Verification failed, please reverify | Jigsaw puzzle verification failed |
| jigsaw_try_too_much | System is busy, please reverify | Too many puzzle verification failures |
| jigsaw_fail_inform | Please correct the puzzle | Jigsaw puzzle verification failed |
| scratch_init_inform | Hold the left mouse button to scrape | |
| scratch_verify_success | Congratulations | |
| scratch_verify_fail | Verification failed, please reverify | |
| scratch_try_too_much | System is busy, please reverify | |
| scratch_total_cost | It took | Scratch cards take time |
| scratch_seconds | seconds | |
| scratch_show | demo | Scratch card demonstration |
| hint_msg | Please click <span class="captcha_em">in order</span>: | |
| hint_msg2 | Please click | |
| hint_order_msg | Please click <span class="captcha_em">in order</span> | Click on the validation sequence prompt |
| hint_reclick | Click again to cancel | Click Verify and click the prompt again |
| hint_fail | Verification failed, please click again | Click Verification Verification failure prompt |
6. Backend Access (App/Website backend Integration)
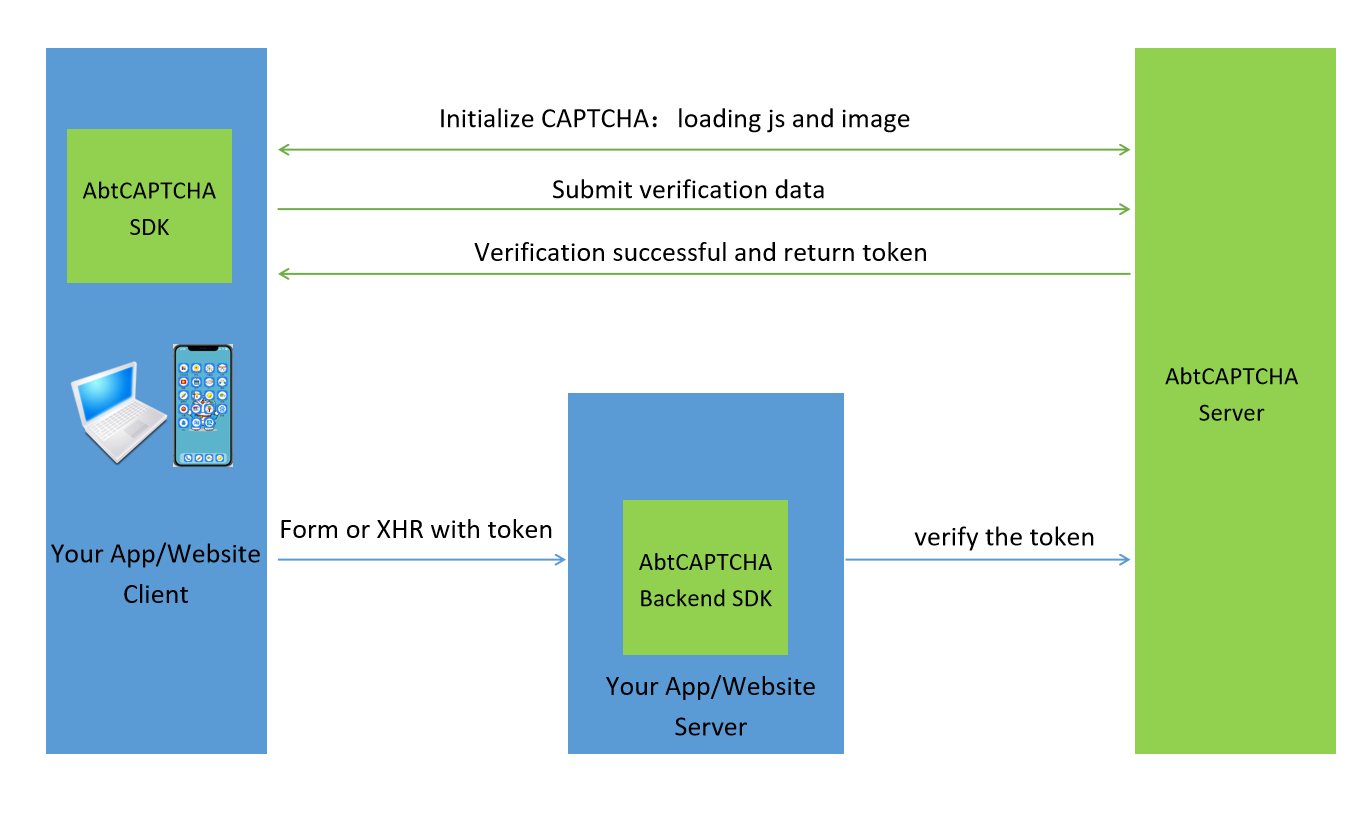
When abtCAPTCHA succeeded, the abtCAPTCHA server will return a token to client. You need add the abtCAPTCHA token into your form data , and your website server need to call the verification API to verify if token is valid.
Visit the abtCAPTCHA console, login the console after account registration, and access the "abtCAPTCHA " module. After applying for activation, the system will assign the unique AppId and AppSecret.
We provide backend SDK to verify whether the token (i.e. security credentials) is legal. Currently, it supports Java, PHP, Golang and Python.
The data returned by the token verification API
| Name | Type | Description |
|---|---|---|
| success | Boolean | Whether it was successful, true/false |
| msg | String | error message |
| ip | String | ip address of the client |
| code | String | error code |
Description of error code
| Code | Description |
|---|---|
| 1001 | wrong AppId |
| 1002 | Signature error. Please check whether AppId and AppSecret are correct |
| 1003 | The token is invalid or has expired (the token is a one-time use and only valid for two minutes) |
| 1004 | The parameter is incorrect. Check whether the AppId used on the back-end page is the same as that on the front-end page |
| 1005 | if ip address is passed for the token verification API and the verification fails. That is, the ip address from CAPTCHA client is inconsistent with the service request ip address |
6.1 SDK-JAVA Version
Download the SDK of Java7 and the later. Click to download. Please contact the online customer service on the official website for other versions.
The maven dependency
<dependency>
<groupId>com.aisecurius</groupId>
<artifactId>ctu-security-sdk</artifactId>
<version>3.0</version>
</dependency>
/** The initialization parameters are appid and appSecret
* The appid is consistent with the appid of the frontend, and the appid can be disclosed
* The appSecret is the secret key, please do not disclose it
* The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes
**/
String appId = "appId";
String appSecret = "appSecret";
CaptchaClient captchaClient = new CaptchaClient(appId,appSecret);
CaptchaResponse response = captchaClient.verifyToken(token);
System.out.println(response.getCaptchaStatus());
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
if (response.getResult()) {
/** The token verification passes, to continue other processes **/
} else {
/** If the token verification fails, you can directly block the request or continue to pop up the CAPTCHA **/
}
6.2 SDK-PHP Version
Download PHP version SDK: Click to download
include ("CaptchaClient.php");
/** The initialization parameters are appid and appSecret
* The appid is consistent with the appid of the frontend, and the appid can be disclosed
* The appSecret is the secret key, please do not disclose it
* The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes
**/
$appId = "appId";
$appSecret = "appSecret";
$client = new CaptchaClient($appId,$appSecret);
$client->setTimeOut(2); // Set the timeout, 2 seconds by default;
$response = $client->verifyToken(token); // ; The token refers to the value passed from the frontend, that is, the token issued after the verification code is successfully verified
echo $response->serverStatus;
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
if($response->result){
echo "true";
/** the token verification passes, to continue other processes **/
}else{
echo "false";
/** Verification failed **/
}
6.3 SDK-Python Version
Download SDK of Python version: Click to download
from CaptchaClient import CaptchaClient
if __name__ == '__main__':
APP_ID = '12610axxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
APP_SECRET = 'a3e56cxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
captchaClient = CaptchaClient(APP_ID, APP_SECRET)
captchaClient.setTimeOut(2)
# Set the timeout, 2 seconds by default
response = captchaClient.checkToken("token")
print response['serverStatus']
# A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
print response['result']
if response['result']:
# the token verification passes, to continue other processes;
pass
else:
# If the verification fails, you can directly block the request or continue to pop up the CAPTCHA
pass
6.4 Golang SDK
// Version Go 1.13
import "./captcha-client"
/** The initialization parameters are appid and appSecret
* The appid is consistent with the appid of the frontend, and the appid can be disclosed
* The appSecret is the secret key, please do not disclose it
* The token can be obtained after the verification is completed at the frontend and sent to the backend with the your Form/XHR request. The token is valid for two minutes
**/
appId := "appId"
appSecret := "appSecret"
captchaClient := captcha_client.NewCaptchaClient(appId, appSecret)
//captchaClient.SetTimeout(2000)
// Set the timeout, in milliseconds, 2 seconds by default
captchaResponse := captchaClient.VerifyToken(token)
// A fault-tolerant mechanism is designed in the SDK, response.getResult() will be returned true if there is an exception in the network
//fmt.Println(captchaResponse.Ip)
if captchaResponse.Result {
/* The verification passes, to continue other processes */
} else {
/* If the verification fails, you can directly block the request or continue to pop up the CAPTCHA */
}